Section titled WebhooksWebhooks
Webhooks can send messages to a text channel without having to log in as a bot. They can also fetch, edit, and delete their own messages. There are a variety of methods in discord.js to interact with webhooks. In this section, you will learn how to create, fetch, edit, and use webhooks.
Section titled What is a webhookWhat is a webhook
Webhooks are a utility used to send messages to text channels without needing a Discord application. Webhooks are useful for allowing something to send messages without requiring a Discord application. You can also directly edit or delete messages you sent through the webhook. There are two structures to make use of this functionality: Webhook and WebhookClient. WebhookClient is an extended version of a Webhook, which allows you to send messages through it without needing a bot client.
If you would like to read about using webhooks through the API without discord.js, you can read about them here.
Section titled Detecting webhook messagesDetecting webhook messages
Bots receive webhook messages in a text channel as usual. You can detect if a webhook sent the message by checking if the Message.webhookId is not null. In this example, we return if a webhook sent the message.
_10if (message.webhookId) return;
If you would like to get the webhook object that sent the message, you can use Message#fetchWebhook().
Section titled Fetching webhooksFetching webhooks
Section titled Fetching all webhooks of a guildFetching all webhooks of a guild
If you would like to get all webhooks of a guild, you can use the Guild#fetchWebhooks() method. This will return a promise which will resolve into a collection of webhooks.
Section titled Fetching webhooks of a channelFetching webhooks of a channel
Webhooks belonging to a channel can be fetched using the TextChannel#fetchWebhooks() method. This will return a promise which will resolve into a collection of webhooks. A collection will be returned even if the channel contains a single webhook. If you are certain the channel contains a single webhook, you can use the Collection#first() method on the collection to get the webhook.
Section titled Fetching a single webhookFetching a single webhook
Section titled Using clientUsing client
You can fetch a specific webhook using its id with the Client#fetchWebhook() method. You can obtain the webhook id by looking at its URL: the number after https://discord.com/api/webhooks/ is the id and the part after that is the token.
Section titled Using the WebhookClient constructorUsing the WebhookClient constructor
If you are not using a bot client, you can get a webhook by creating a new instance of WebhookClient and passing the id and token into the constructor. These credentials do not require you to have a bot application, but it also offers limited information instead of fetching it using an authorized client.
_10const webhookClient = new WebhookClient({ id: 'id', token: 'token' });
You can also pass in just a url:
_10const webhookClient = new WebhookClient({ url: 'https://discord.com/api/webhooks/id/token' });
Section titled Creating webhooksCreating webhooks
Section titled Creating webhooks through server settingsCreating webhooks through server settings
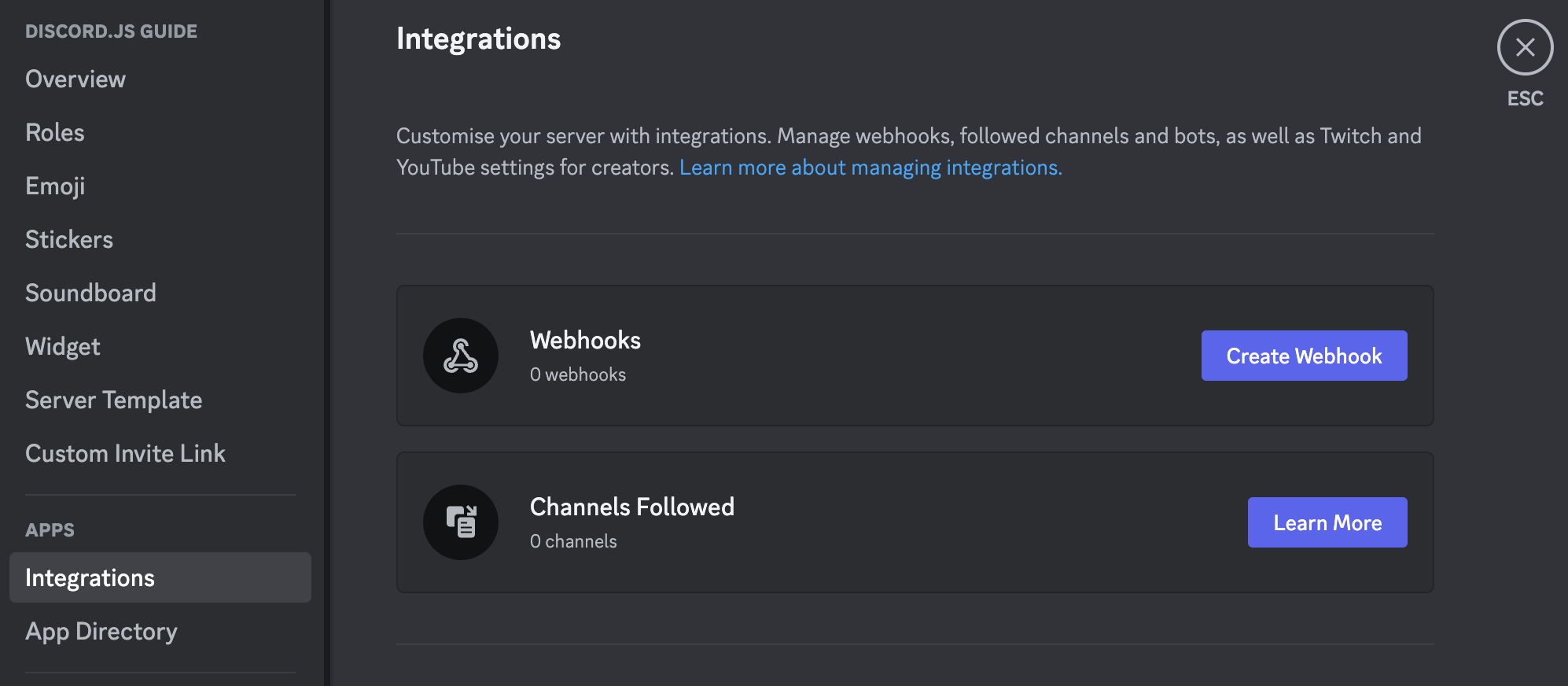
You can create webhooks directly through the Discord client. Go to Server Settings, and you will see an Integrations tab.

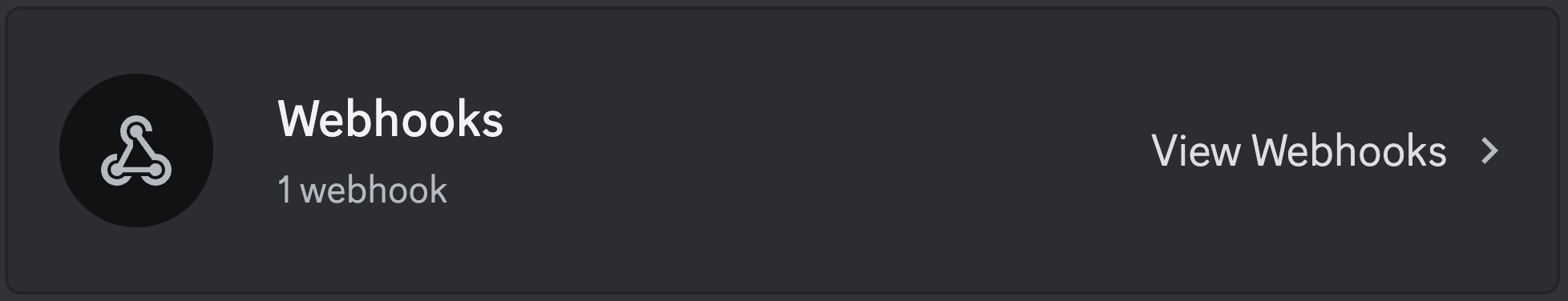
If you already have created a webhook, the webhooks tab will look like this; you will need to click the View Webhooks button.

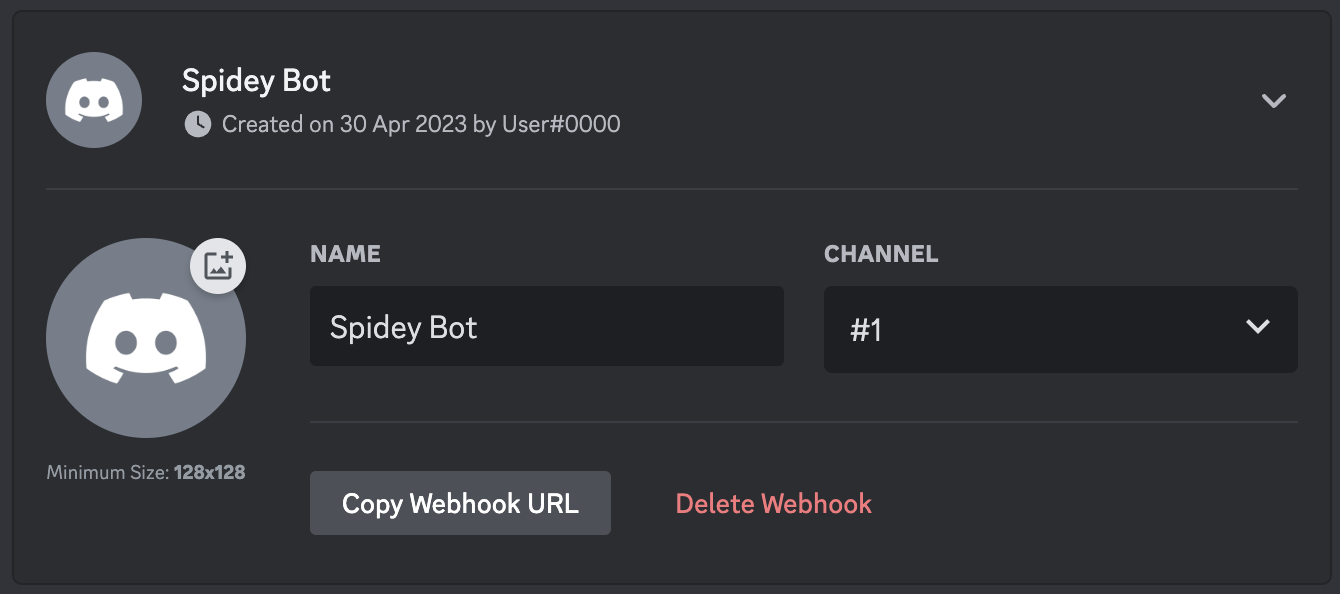
Once you are there, click on the Create Webhook / New Webhook button; this will create a webhook. From here, you can edit the channel, the name, and the avatar. Copy the link, the first part is the id, and the second is the token.

Section titled Creating webhooks with discord.jsCreating webhooks with discord.js
Webhooks can be created with the TextChannel#createWebhook() method.
_10channel_10 .createWebhook({ name: 'Username', avatar: 'https://guide.discordjs.dev/assets/discordjs.png' })_10 .then((webhook) => console.log(`Created webhook ${webhook}`))_10 .catch(console.error);
Section titled Editing webhooksEditing webhooks
You can edit Webhooks and WebhookClients to change their name, avatar, and channel using Webhook#edit().
_10webhook_10 .edit({ name: 'Username', avatar: 'https://guide.discordjs.dev/assets/discordjs.png', channel: '123456789012345678' })_10 .then((webhook) => console.log(`Edited webhook ${webhook}`))_10 .catch(console.error);
Section titled Using webhooksUsing webhooks
Webhooks can send messages to text channels, as well as fetch, edit, and delete their own. These methods are the same for both Webhook and WebhookClient.
Section titled Sending messagesSending messages
Webhooks, like bots, can send up to 10 embeds per message. They can also send attachments and normal content. The Webhook#send() method is very similar to the method used for sending a message to a text channel. Webhooks can also choose how the username and avatar will appear when they send the message.
Example using a WebhookClient:
_13import { EmbedBuilder, WebhookClient } from 'discord.js';_13import config from './config.json' assert { type: 'json' };_13const { webhookId, webhookToken } = config;_13_13const webhookClient = new WebhookClient({ id: webhookId, token: webhookToken });_13const embed = new EmbedBuilder().setTitle('Some Title').setColor(0x00ffff);_13_13await webhookClient.send({_13 content: 'Webhook test',_13 username: 'some-username',_13 avatarURL: 'https://guide.discordjs.dev/assets/discordjs.png',_13 embeds: [embed],_13});
Try to find a webhook your bot knows the token for. This makes sure your bot can execute the webhook later on.
_27import { Client, EmbedBuilder, Events, GatewayIntentBits } from 'discord.js';_27import config from './config.json' assert { type: 'json' };_27const { token } = config;_27_27const client = new Client({ intents: [GatewayIntentBits.Guilds] });_27const embed = new EmbedBuilder().setTitle('Some Title').setColor(0x00ffff);_27_27client.once(Events.ClientReady, async () => {_27 const channel = client.channels.cache.get('123456789012345678');_27_27 try {_27 const webhooks = await channel.fetchWebhooks();_27 const webhook = webhooks.find((wh) => wh.token);_27 if (!webhook) return console.log('No webhook was found that I can use!');_27_27 await webhook.send({_27 content: 'Webhook test',_27 username: 'some-username',_27 avatarURL: 'https://guide.discordjs.dev/assets/discordjs.png',_27 embeds: [embed],_27 });_27 } catch (error) {_27 console.error('Error trying to send a message: ', error);_27 }_27});_27_27client.login(token);
Section titled Fetching messagesFetching messages
You can use Webhook#fetchMessage() to fetch messages previously sent by the Webhook.
_10const message = await webhookClient.fetchMessage('123456789012345678');
Section titled Editing messagesEditing messages
You can use Webhook#editMessage() to edit messages previously sent by the Webhook.
_10const message = await webhook.editMessage('123456789012345678', {_10 content: 'Edited!',_10 username: 'some-username',_10 avatarURL: 'https://guide.discordjs.dev/assets/discordjs.png',_10 embeds: [embed],_10});
Section titled Deleting messagesDeleting messages
You can use Webhook#deleteMessage() to delete messages previously sent by the webhook.
_10await webhookClient.deleteMessage('123456789012345678');